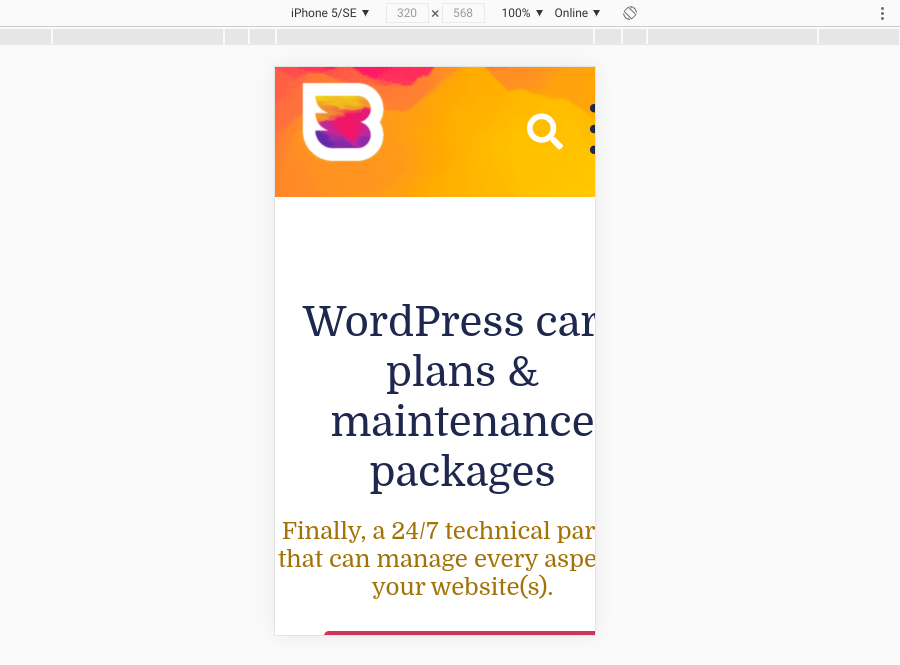
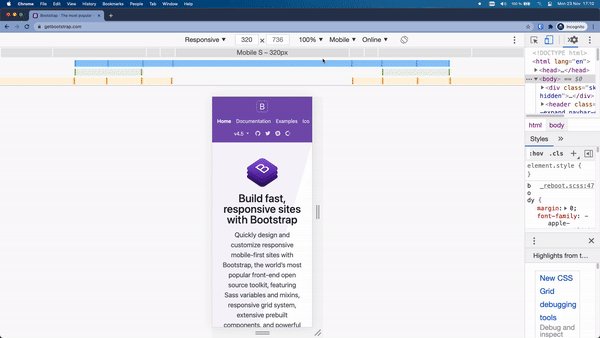
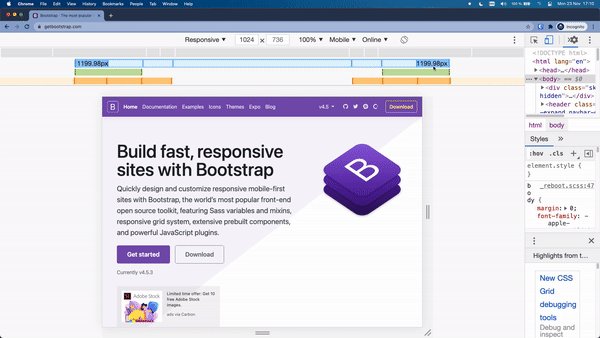
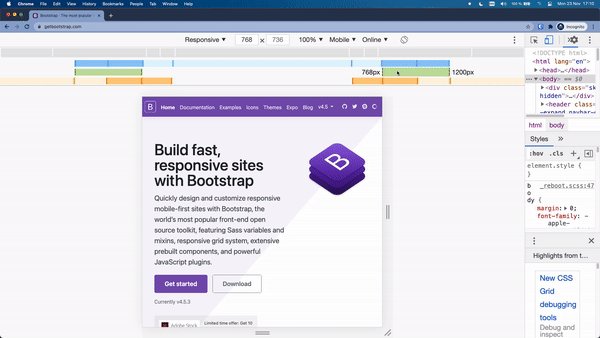
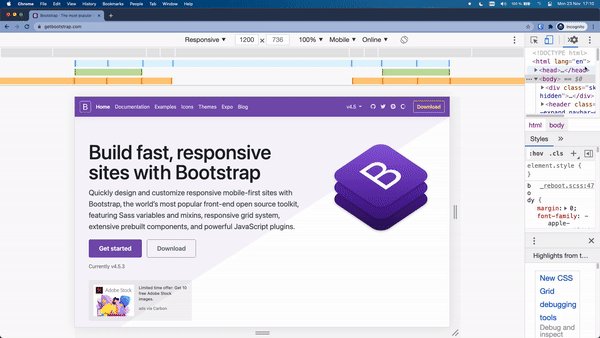
Container Going into Navbar in CodePen Editor and in Google Chrome Mobile Simulator Inspector (But Not in non-mobile Status) & Media Queries Not Working in Google Chrome Inspector Mobile Simulator Mode -

javascript - CSS media queries not working for specific range as expected in chrome and Mozilla and didn't tested in other browsers - Stack Overflow

CSS Media Queries not working in Firefox and Chrome at breakpoints with DPI scaling - Stack Overflow